Add custom product, category and CMS page tabs in Magento admin

Adding custom product, category or CMS page tabs in Magento admin can be challenging task if you haven’t done it before and do not know where to start. Here’s an example of how it can be done without any rewrites or silly core hacks.
Note - example will use the namespace “ArchApps” and module name “CustomTabs” - consider replacing them with names that are appropriate for you.
Setting it all up
1) Register new module - create ArchApps_CustomTabs.xml file in app/etc/modules/ directory with following content:
<?xml version="1.0"?>
<config>
<modules>
<ArchApps_CustomTabs>
<active>true</active>
<codePool>local</codePool>
<depends>
<Mage_Cms />
<Mage_Catalog />
</depends>
</ArchApps_CustomTabs>
</modules>
</config>
2) Configure the module - create config.xml in app/code/local/ArchApps/CustomTabs/etc/ directory with following content:
<?xml version="1.0"?>
<config>
<modules>
<ArchApps_CustomTabs>
<version>0.1.0</version>
</ArchApps_CustomTabs>
</modules>
<global>
<!-- Module will use blocks -->
<blocks>
<archapps_customtabs>
<class>ArchApps_CustomTabs_Block</class>
</archapps_customtabs>
</blocks>
<!-- Module will use helpers -->
<helpers>
<archapps_customtabs>
<class>ArchApps_CustomTabs_Helper</class>
</archapps_customtabs>
</helpers>
<!-- Module will use models -->
<models>
<archapps_customtabs>
<class>ArchApps_CustomTabs_Model</class>
</archapps_customtabs>
</models>
</global>
<adminhtml>
<!-- Product, CMS page tabs will be added via layout -->
<layout>
<updates>
<archapps_customtabs>
<file>archapps/customtabs.xml</file>
</archapps_customtabs>
</updates>
</layout>
<!-- Category tab will be added via observer -->
<events>
<adminhtml_catalog_category_tabs>
<observers>
<archapps_customtabs>
<type>singleton</type>
<method>addCustomCategoryTab</method>
<class>archapps_customtabs/observer</class>
</archapps_customtabs>
</observers>
</adminhtml_catalog_category_tabs>
</events>
</adminhtml>
</config>
3) Add new, however, for now empty, admin layout XML file - create customtabs.xml in app/design/adminhtml/default/default/layout/archapps/ directory with following content:
<?xml version="1.0"?>
<layout>
</layout>
4) Add observer class with empty addCustomCategoryTab method - create Observer.php in app/code/local/ArchApps/CustomTabs/Model/ directory with following content:
<?php
class ArchApps_CustomTabs_Model_Observer
{
/**
* Appending new, custom category page tab
*
* @param Varien_Event_Observer $observer
*/
public function addCustomCategoryTab(Varien_Event_Observer $observer)
{
}
}
5) Create empty helper class - our module will output some translatable strings, so we need our own helper class. Create Data.php in app/code/local/ArchApps/CustomTabs/Helper/ directory with following content:
<?php
class ArchApps_CustomTabs_Helper_Data extends Mage_Core_Helper_Abstract
{
}
At this point we have it all set-up - we can start adding the actual product, category and CMS page tabs. Product and CMS page tabs will be added via layout XML. The category tab, however, can not be added that way, but there is a specific adminhtml_catalog_category_tabs event dispatched in Magento admin, that can be used to achieve exactly what we need.
Adding CMS Page Tab
1) Add new CMS page tab via the admin layout XML - update the customtabs.xml layout file in app/design/adminhtml/default/default/layout/archapps/ with following content:
<?xml version="1.0"?>
<layout>
<!-- Appending new cms page tab containing custom HTML -->
<adminhtml_cms_page_edit>
<reference name="cms_page_edit_tabs">
<action method="addTab">
<name>archapps_customtabs.page.tab</name>
<block>archapps_customtabs/adminhtml_tab_page</block>
</action>
</reference>
</adminhtml_cms_page_edit>
</layout>
At this moment, if you try editing or adding new CMS page, you’ll be displayed the error: “Wrong tab configuration.”. That is because we haven’t yet created block class contents of which will be displayed in our custom CMS page tab.
2) Add new CMS page tab block class and template file - create Page.php file in app/code/local/ArchApps/CustomTabs/Block/Adminhtml/Tab/ directory with following content:
<?php
/**
* All tabs must implement tab interface and extend 4 methods:
* getTabLabel(), getTabTitle(), canShowTab(), isHidden()
*/
class ArchApps_CustomTabs_Block_Adminhtml_Tab_Page
extends Mage_Adminhtml_Block_Template
implements Mage_Adminhtml_Block_Widget_Tab_Interface
{
/**
* Set the template file for the custom cms page tab block
*/
public function _construct()
{
parent::_construct();
$this->setTemplate('archapps/customtabs/page.phtml');
}
/**
* Whether this tab can be shown. Setting this to false will result
* in tab not being added at all.
*
* @return bool
*/
public function canShowTab()
{
return true;
}
/**
* Whether this tab is hidden. Setting this to true will result in
* tab being just hidden with "display:none" CSS rule.
*
* @return bool
*/
public function isHidden()
{
return false;
}
/**
* Retrieve tab label
*
* @return string
*/
public function getTabLabel()
{
return Mage::helper('archapps_customtabs')->__('Custom Tab');
}
/**
* Retrieve tab title
*
* @return string
*/
public function getTabTitle()
{
return Mage::helper('archapps_customtabs')->__('Custom Tab');
}
}
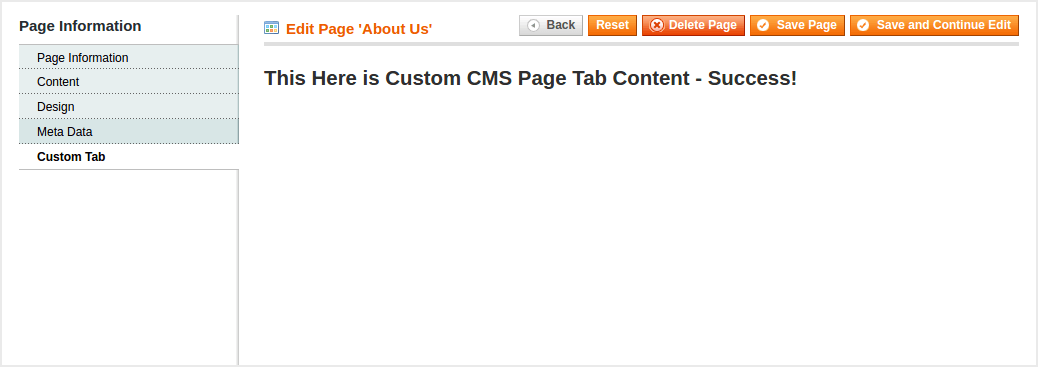
Create page.phtml file in app/design/adminhtml/default/default/template/archapps/customtabs/ with following content:
<?php
/**
* @var $this ArchApps_CustomTabs_Block_Adminhtml_Tab_Page
*/
?>
<h2>This Here is Custom CMS Page Tab Content - Success!</h2>
At this moment, new CMS page tab should be present and should show the content we specified in template file. You can now add any HTML into template file, extend block class with your methods and have any custom content shown in tab.

Adding Product Tab
Adding custom product tab is very similar to adding CMS page tab, but there are few things to keep in mind - there are 2 layout handles that must be used - for new product page and product edit page; adding new product has a step where no tabs are shown (that’s where you select product type and attribute set) and we should take care of that.
1) Add new product block via the admin layout XML - update the customtabs.xml layout file in app/design/adminhtml/default/default/layout/archapps/ with following content:
<?xml version="1.0"?>
<layout>
<!-- Appending new cms page tab containing custom HTML -->
<adminhtml_cms_page_edit>
<reference name="cms_page_edit_tabs">
<action method="addTab">
<name>archapps_customtabs.page.tab</name>
<block>archapps_customtabs/adminhtml_tab_page</block>
</action>
</reference>
</adminhtml_cms_page_edit>
<!-- Appending new product tab containing custom HTML -->
<adminhtml_catalog_product_edit>
<reference name="product_tabs">
<action method="addTab">
<name>archapps_customtabs.product.tab</name>
<block>archapps_customtabs/adminhtml_tab_product</block>
</action>
</reference>
</adminhtml_catalog_product_edit>
<adminhtml_catalog_product_new>
<reference name="product_tabs">
<action method="addTab">
<name>archapps_customtabs.product.tab</name>
<block>archapps_customtabs/adminhtml_tab_product</block>
</action>
</reference>
</adminhtml_catalog_product_new>
</layout>
2) Add new product tab block class and template file - create Product.php file in app/code/local/ArchApps/CustomTabs/Block/Adminhtml/Tab/ directory with following content:
<?php
class ArchApps_CustomTabs_Block_Adminhtml_Tab_Product
extends Mage_Adminhtml_Block_Template
implements Mage_Adminhtml_Block_Widget_Tab_Interface
{
/**
* Set the template file for the custom product tab block
*/
public function _construct()
{
parent::_construct();
$this->setTemplate('archapps/customtabs/product.phtml');
}
/**
* Whether this tab can be shown. Setting this to false will result
* in tab not being added at all. Check for the attribute set being
* selected, otherwise, product tab is added on new product initial
* page - one where you select attribute set and product type.
*
* @return bool
*/
public function canShowTab()
{
/** @var Mage_Catalog_Model_Product $product */
$product = Mage::registry('product');
if (!$product || !$product->getAttributeSetId()) {
return false;
}
return true;
}
/**
* Whether this tab is hidden. Setting this to true will result in
* tab being just hidden with "display:none" CSS rule.
*
* @return bool
*/
public function isHidden()
{
return false;
}
/**
* Retrieve tab label
*
* @return string
*/
public function getTabLabel()
{
return Mage::helper('archapps_customtabs')->__('Custom Tab');
}
/**
* Retrieve tab title
*
* @return string
*/
public function getTabTitle()
{
return Mage::helper('archapps_customtabs')->__('Custom Tab');
}
}
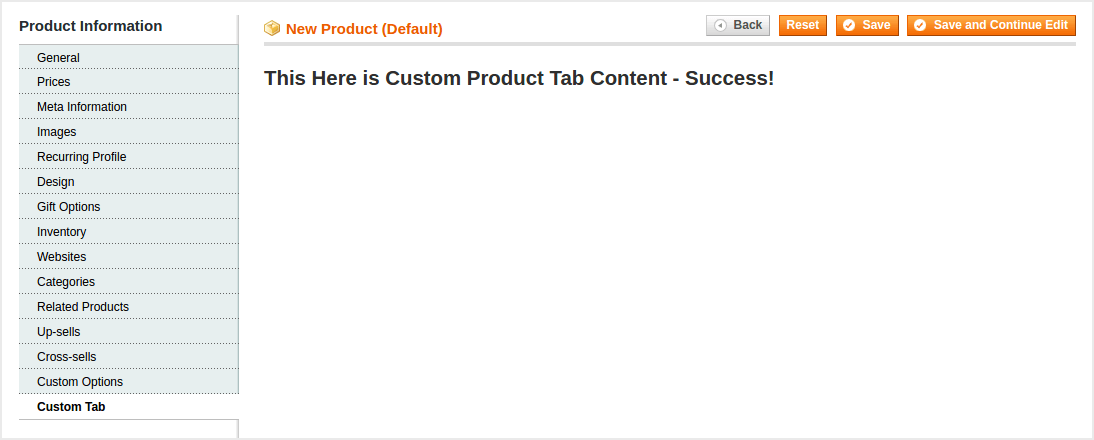
Notice the code in canShowTab() method - it disallows the custom tab in new product’s attribute set and product type selection page.
Create product.phtml file in app/design/adminhtml/default/default/template/archapps/customtabs/ with following content:
<?php
/**
* @var $this ArchApps_CustomTabs_Block_Adminhtml_Tab_Product
*/
?>
<h2>This Here is Custom Product Tab Content - Success!</h2>

Adding Category Tab
Adding category tab is slightly different - you need to use an observer to achieve that. We have already created an observer class and addCustomCategoryTab method to be executed on adminhtml_catalog_category_tabs event, so now let’s add the category tab.
1) Update observer method to inject category tab block - update the Observer.php file in app/code/local/ArchApps/CustomTabs/Model/ with following content:
<?php
class ArchApps_CustomTabs_Model_Observer
{
/**
* Appending new, custom category page tab
*
* @param Varien_Event_Observer $observer
*/
public function addCustomCategoryTab(Varien_Event_Observer $observer)
{
/** @var Mage_Adminhtml_Block_Catalog_Category_Tabs $tabsBlock */
$tabsBlock = $observer->getTabs();
if (!$tabsBlock) {
return;
}
/** @var Mage_Catalog_Model_Category $category */
$category = Mage::registry('current_category');
/**
* Conditional code if you do not want to display custom tab
* for root level categories.
*/
if (!$category || $category->getLevel() < 2) {
return;
}
/** @var ArchApps_CustomTabs_Helper_Data $helper */
$helper = Mage::helper('archapps_customtabs');
$tabsBlock->addTab('archapps_customtabs', array(
'label' => $helper->__('Custom Tab'),
'content' => $tabsBlock->getLayout()->createBlock(
'archapps_customtabs/adminhtml_tab_category',
'archapps_customtabs.category.tab'
)->toHtml(),
));
}
}
2) Add new category tab block class and template file - create Category.php file in app/code/local/ArchApps/CustomTabs/Block/Adminhtml/Tab/ directory with following content:
<?php
class ArchApps_CustomTabs_Block_Adminhtml_Tab_Category
extends Mage_Adminhtml_Block_Template
{
/**
* Set the template file for the custom category tab block
*/
public function _construct()
{
parent::_construct();
$this->setTemplate('archapps/customtabs/category.phtml');
}
}
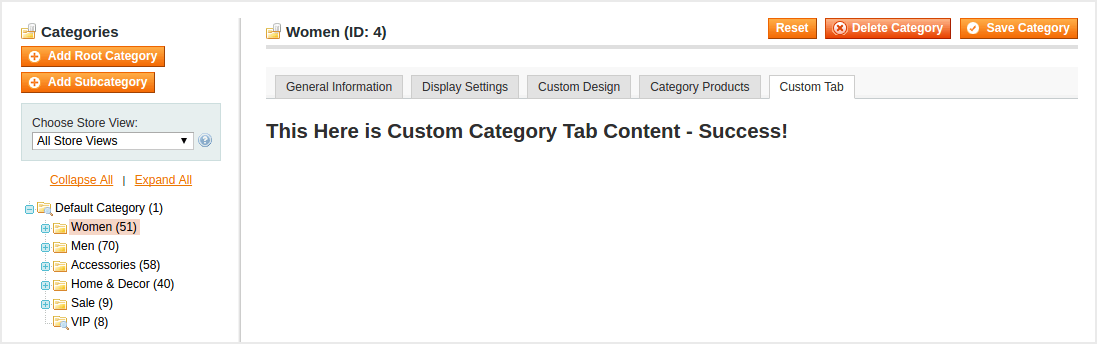
Create category.phtml file in app/design/adminhtml/default/default/template/archapps/customtabs/ with following content:
<?php
/**
* @var $this ArchApps_CustomTabs_Block_Adminhtml_Tab_Category
*/
?>
<h2>This Here is Custom Category Tab Content - Success!</h2>
Notice that this block class does not implement Mage_Adminhtml_Block_Widget_Tab_Interface, that is because $tabsBlock->addTab() method does that for us under the hood and just renders our category tab block as tab content.

And that is it! You have successfully and “In-Magento-Way” added custom CMS page, product and category tabs. Just update the content to what you want to display in custom tabs. Cheers!
